Step 1: Create a new project
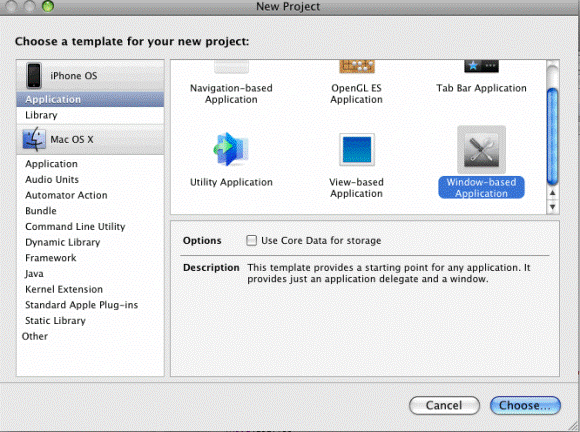
Fire up Xcode IDE and the select File--> New Project and then select "Window-based Application" from the new project template wizard.

Step 2:
Name the project as "UIPickerView" and then click the "Save" button. The Xcode IDE will create a new project for you.
Step 3: Add ViewController class
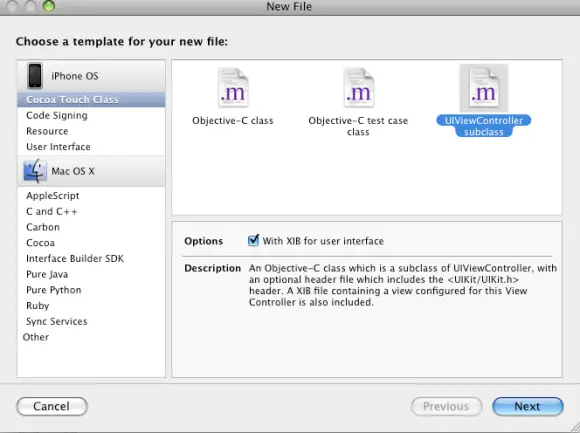
Then add new UIViewControllerSubclass as shown below.

and named it as "ViewController.m". The Xcode IDE will automatically create ViewController.h and ViewController.xib files.
Step 4: Add UI Components to the View
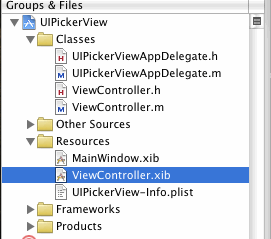
Double click on the "ViewController.xib" from the Groups & Files tree and shown below.

Xcode will open the Interface builder. Then add One two label and UIPickerView components on the view as shown below.

Finally save the files and close the Interface builder.
Step 5: Add the code in ViewController.h and ViewController.m files
Open ViewController.h class and then implement the UIPickerViewDelegate, UIPickerViewDataSource classes.
The code for the class will look like:
@interface ViewController : UIViewController
In ViewController.h create following Outlets and variables.
IBOutlet UILabel *mlabel;
NSMutableArray *arrayNo;
IBOutlet UIPickerView *pickerView;
and then create the property
@property (nonatomic, retain) UILabel *mlabel;
Your ViewController.m should look like:
//
// ViewController.h
// UIPickerView
//
// Created by Deepak Kumar on 31/07/09.
//
#import
@interface ViewController : UIViewController
{
IBOutlet UILabel *mlabel;
NSMutableArray *arrayNo;
IBOutlet UIPickerView *pickerView;
}
@property (nonatomic, retain) UILabel *mlabel;
@end
In ViewController.m synthesize the label:
@synthesize mlabel;
Add the following code in the viewDidLoad method. Your viewDidLoad should look like:
- (void)viewDidLoad
{
[super viewDidLoad];
arrayNo = [[NSMutableArray alloc] init];
[arrayNo addObject:@" 100 "];
[arrayNo addObject:@" 200 "];
[arrayNo addObject:@" 400 "];
[arrayNo addObject:@" 600 "];
[arrayNo addObject:@" 1000 "];
[pickerView selectRow:1 inComponent:0 animated:NO];
mlabel.text= [arrayNo objectAtIndex:[pickerView selectedRowInComponent:0]];
}
also add the following code into the ViewController.m file.
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
{
return 1;
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
mlabel.text= [arrayNo objectAtIndex:row];
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
{
return [arrayNo count];
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
{
return [arrayNo objectAtIndex:row];
}
The final ViewController.m file should look like:
//
// ViewController.m
// UIPickerView
//
// Created by Deepak Kumar on 31/07/09.
//
#import "ViewController.h"
@implementation ViewController
@synthesize mlabel;
- (void)viewDidLoad
{
[super viewDidLoad];
arrayNo = [[NSMutableArray alloc] init];
[arrayNo addObject:@" 100 "];
[arrayNo addObject:@" 200 "];
[arrayNo addObject:@" 400 "];
[arrayNo addObject:@" 600 "];
[arrayNo addObject:@" 1000 "];
[pickerView selectRow:1 inComponent:0 animated:NO];
mlabel.text= [arrayNo objectAtIndex:[pickerView selectedRowInComponent:0]];
}
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
{
return 1;
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
mlabel.text= [arrayNo objectAtIndex:row];
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
{
return [arrayNo count];
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
{
return [arrayNo objectAtIndex:row];
}
/*
// The designated initializer. Override
if you create the controller programmatically and want to perform
customization that is not appropriate for viewDidLoad.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if (self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]) {
// Custom initialization
}
return self;
}
*/
/*
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad {
[super viewDidLoad];
}
*/
/*
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
*/
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload
{
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc {
[super dealloc];
}
@end
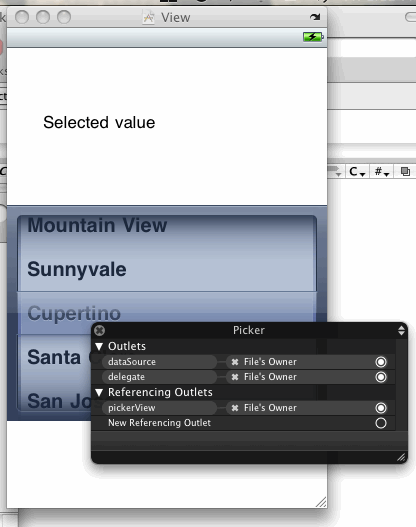
Step 6: Create the connections
Double click on the "ViewController.xib" from the Groups & Files tree. And then choose the UIViewPickerView component on the view and create the following Outlets:
dataSoucrce --> File's Owner
delegate --> File's Owner

Then connect the second label to mlabel variable.

Step 7: Load view from UIPickerViewAppDelegate.m class
Open UIPickerViewAppDelegate.h class and then add the code
ViewController *mviewController;
and
@property (nonatomic, retain) ViewController *mviewController;
your file should look like:
#import
@class ViewController;
@interface UIPickerViewAppDelegate : NSObject
{
ViewController *mviewController;
UIWindow *window;
}
@property (nonatomic, retain) IBOutlet UIWindow *window;
@property (nonatomic, retain) ViewController *mviewController;
@end
Open UIPickerViewAppDelegate.m and then add the following code in - (void)applicationDidFinishLaunching:(UIApplication *)application function:
mviewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:[NSBundle mainBundle]];
[window addSubview:mviewController.view];
The UIPickerViewAppDelegate.m should look like:
//
// UIPickerViewAppDelegate.m
// UIPickerView
//
// Created by Deepak Kumar on 31/07/09.
//
#import "UIPickerViewAppDelegate.h"
#import "ViewController.h"
@implementation UIPickerViewAppDelegate
@synthesize window;
@synthesize mviewController;
- (void)applicationDidFinishLaunching:(UIApplication *)application
{
mviewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:[NSBundle mainBundle]];
[window addSubview:mviewController.view];
[window makeKeyAndVisible];
}
- (void)dealloc
{
[window release];
[ViewController release];
[super dealloc];
}
@end
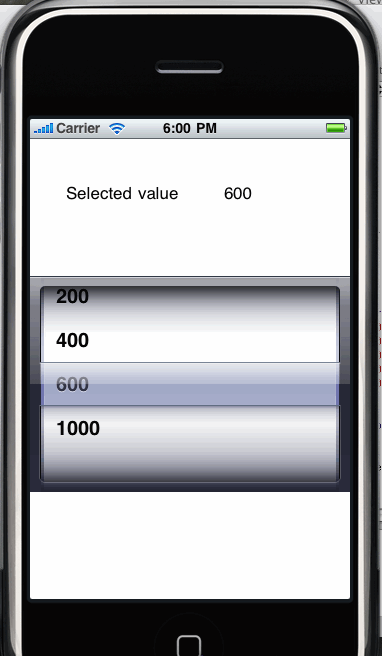
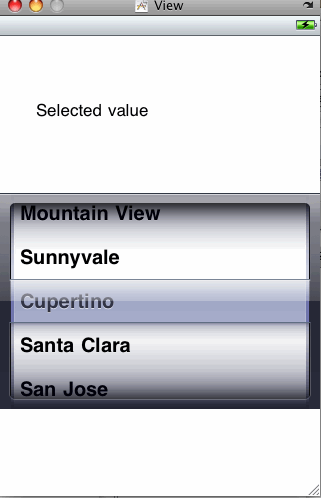
Step 8: Build and Run
Now click on the Build and Go. You be get the following output in the iPhone simulator.